Beschreibung und HTML Code zum iframe zentrieren in WordPress
Videos sind beliebt, um die Inhalte Ihrer Website lebendiger und ansprechender zu gestalten. Doch wenn Sie einfach den iframe Code, z.B. aus YouTube oder Vimeo, in die Textansicht Ihrer WordPress Seite einfügen, wird das Video automatisch linksbündig angezeigt. In unserem regelmäßigen WordPress Seminar und in unserer WordPress Inhouse Schulung zeigen wir Ihnen einen einfachen Trick, den wir Ihnen hier ebenfalls vorstellen möchten. Im folgenden sehen Sie, wie Sie Ihren iframe in WordPress zentrieren, um Videos in Texten mittig einzubetten. Das gleiche gilt natürlich für alle Inhalte die Sie per iframe einbinden möchten. So können Sie z.B. auch analog den Google Maps iframe zentriert einbinden.
Beispiel zentrierter iframe von YouTube:
So geht das iframe zentrieren in WordPress
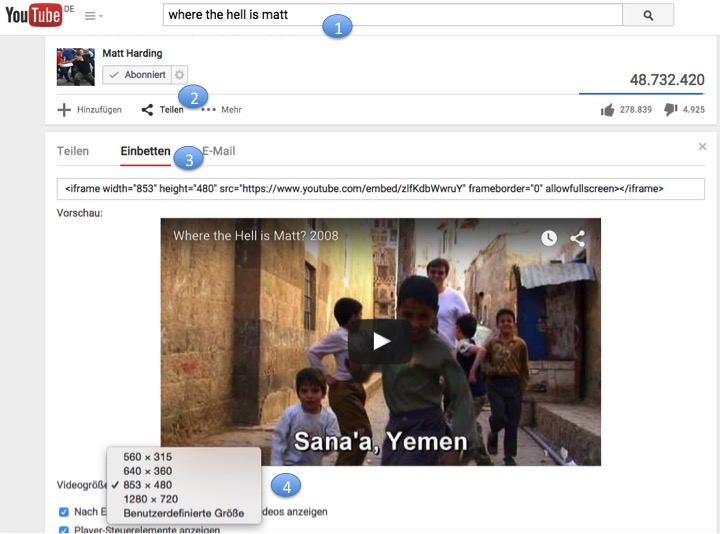
- Gehen Sie in YouTube unter dem Video auf „Teilen“, dann „Einbetten“ und wählen Sie die gewünschte Größe des Videos (das Video oben hat z.B. 500 Pixel). Kopieren Sie den iframe Code.
- Fügen Sie den iframe Code nun in der Textansicht Ihrer WordPress Seite an der gewünschten Stelle ein. Danach zieht sich WordPress automatisch das Video und zeigt es auf Ihrer Seite an.
- Das Video wird nun zunächst linksbündig angezeigt. Um den iframe zu zentrieren nutzen wir folgenden einfachen Workaround: Gehen Sie in die Textansicht, eröffnen Sie eine neue Zeile und schreiben Sie ein Wort, z.B. „Video“. Drücken Sie Return. Nun zentrieren Sie das Wort „Video“ über die WordPress Texteditorleiste. Wechseln Sie nun in die Textansicht und schneiden Sie den HTML Code und dem Wort Video aus und fügen Sie ihn an der Stelle ein, an der das Video erscheinen soll.
- Schneiden Sie nun Codeschnipsel für den iframe Ihres Videos aus und setzen Sie ihn an die Stelle des Wortes „Video“ aus Schritt 3. Das Ergebnis sollte nun wie oben aussehen.
- Falls das nicht verständlich genug beschrieben ist, können Sie auch einfach den nachfolgenden Code kopieren und die markierte URL durch die URL Ihres Videos ersetzen. Viel Erfolg!
<p style=“text-align: center;“><iframe src=“//www.youtube.com/embed/Yi0Dgu3ewtU“ width=“500″ height=“281″ frameborder=“0″ allowfullscreen=“allowfullscreen“></iframe></p>
 Partnerangebot – unsere Empfehlung für die Wahl eines zuverlässigen und professionellen WordPress Themes
Partnerangebot – unsere Empfehlung für die Wahl eines zuverlässigen und professionellen WordPress Themes
Mehr Tipps und Tricks für Ihre erfolgreiche Webseite
Erfahren Sie mehr über unsere effizienten Workshops für WordPress, Google Analytics und Online Marketing. Regelmäßige kostenlose Tipps zu WordPress und Online Marketing erhalten Sie auch über unseren Newsletter. Melden Sie sich gerne unverbindlich an:
[wysija_form id=“1″]