In nur 2 Minuten können Sie auf Ihrer WordPress Website Google Maps einbinden und so Ihren Besuchern einen Routenplaner anbieten. Aber die Einbindung einer Karte, z.B. auf Ihrer Kontaktseite oder im Fussbereich Ihrer Website, ist nicht nur zur Orientierung und als Routenplaner nützlich, sondern sie erhöht auch unmittelbar das Vertrauen der Besucher in Ihr Angebot. Zum Google Maps einbinden müssen Sie anlog zum Einbinden von Videos in WordPress nur kurz einen iframe Code generieren.
6 Schritte zum Google Maps einbinden, um Besuchern Ihrer Website eine Karte und einen Routenplaner anzubieten
Die Karte und den Routenplaner von Google Maps finden Sie unter https://maps.google.de/

Geben Sie die gewünschte Zieladresse ein. Google Maps markiert die Adresse nun mit einem Icon auf der Karte.
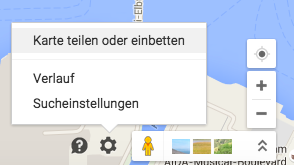
Am rechten unteren Rand Ihres Screens finden Sie ein Zahnrad. Klicken Sie darauf und wählen Sie „Karte teilen oder einbetten“. Sie könnten die Karte nun so in Google Maps einbinden, aber gegebenenfalls gefällt Ihnen der Kartenausschnitt der Ihnen angeboten wird nicht, bzw. er zeigt Besucher Ihrer Website nicht unmittelbar in welchem Bereich der Stadt sich die Adresse befindet. Bevor Sie Google Maps einbinden, empfehlen wir daher den Kartenausschnitt so weit zu vergrößern, dass markante Gebiete der Stadt auf der Karte zu sehen sind. Für Adressen in Hamburg empfehlen wir aus naheliegenden Gründen den Google Maps Ausschnitt so einzubinden, dass die Elbe auf der Karte erscheint, für Orte in München der Englische Garten usw. Zum einen sieht es einfach besser aus, wenn Sie große Wasser- und Grünflächen in Google Maps einbinden. Zum anderen ist dies natürlich eine wichtige Information für Routenplaner, die Sie Ihren Besuchern direkt geben, denn ein größerer Kartenausschnitt gibt auf einen Blick Orientierung.
Passen Sie also den Kartenausschnitt an, bevor Sie Google Maps einbinden, indem Sie auf das „+“ Zeichen ganz rechts unten klicken.
Wenn Sie Ihnen der Kartenausschnitt gefällt, klicken Sie wieder auf das Zahnrad und dann auf „Karte teilen oder einbetten„.
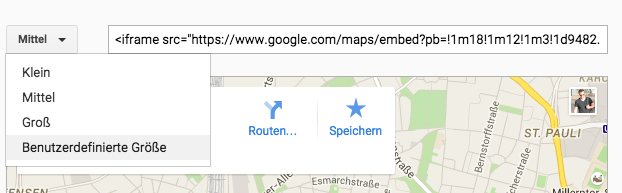
Wählen Sie Karte einbetten und klicken Sie dann auf den kleinen Pfeil bei Größeneinstellungen. Google bietet Ihnen als Voreinstellung die mittlere Größe an, aber unter „benutzerdefinierte Größe“ können Sie selbst Breite (erster Wert) und Länge bestimmen.

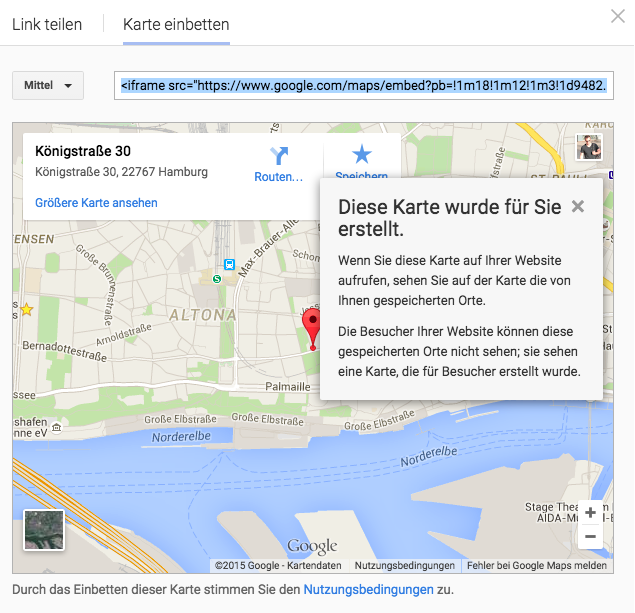
Kopieren Sie nun den iframe Code Schnipsel zum Google Maps einbinden und fügen Sie ihn an der gewünschten Stelle Ihrer WordPress Website ein. Zur Einbindung in einen Widget Bereich, wählen Sie das WordPress Textwidget, um den Google Maps Code einzufügen. Zum Google Maps einbinden auf einer Seite wählen Sie die Textansicht.
Fertig – mit einen Klick auf die Karte auf Ihrer Website gelangen Besucher nun dirkt zum Google Routenplaner. Hat Ihnen dieser Artikel weitergeholfen? Dann empfehlen Sie ihn doch bitte über Facebook, Twitter oder Google+ weiter. Die Links dazu finden Sie am Ende der Seite. Vielen Dank und viel Erfolg für Ihre Onlineaktivitäten!




… es wäre alles so schön, aber wahrscheinlich ist dieser Artikel schon älter, oder? Die Google API kann man damit nicht umgehen, gell?