WordPress Tutorial
Wie Sie Schritt für Schritt Ihre professionelle Website mit WordPress selbst erstellen. Mit Empfehlungen zur Suchmaschinenoptimierung, zur Erhöhung der Sicherheit und vielen weiteren nützlichen Tipps für Ihre Website. Vorkenntnisse sind für unser WordPress Tutorial nicht erforderlich.
Unser WordPress Tutorial ein Leitfaden für die Erstellung von Webseiten mit WordPress. Es enthält Ratschläge zu Vorgehen, Alternativen, Tools und Techniken, aber keine Schritt-für-Schritt-Erklärung des gesamten Website-Erstellungs-Prozesses. Dafür empfehlen wir unser regelmäßiges Live WordPress Webinar!
WordPress Tutorial Inhalte
Wir haben unser WordPress Tutorial in 4 Schwerpunkte gegliedert. Sie können über den jeweiligen Link im Themenbereich direkt zu den Sektionen springen, die Sie am meisten interessieren. Wenn Sie darüber hinaus sich noch weitere Informationen wünschen, senden Sie uns Ihre Frage gerne per Mail.

WordPress Einrichtung

Website Design
(Diese Seite kann Affiliate-Links enthalten. Wenn Sie auf einen dieser Links klicken und etwas kaufen, erhalten wir möglicherweise eine kleine Vermittlungsgebühr. Dies hat keinen Einfluss auf den Preis, den Sie zahlen, und es hat unsere Entscheidungen darüber, was wir hier empfehlen, nicht beeinflusst. Wir empfehlen ausschließlich Lösungen, mit denen wir selbst gute Erfahrung gesammelt haben. Bei manchen Angeboten, wie z.B. dem Divi Theme, können wir Ihnen sogar einen Discount ermöglichen).
Sie möchten eine Website und / oder Blog mit WordPress erstellen? Dann ist WordPress Tutorial sicher eine gute Grundlage. Zudem bündeln wir unsere Erfahrungen aus hunderten von WordPress Schulungen in einem umfassenden WordPress Handbuch, dass wir Ihnen voraussichtlich ab November 2020 anbieten können.
WordPress Tutorial für WordPress Einsteiger
ZumWordPress Tutorial als PDF und zum kostenlosen Download unserer WordPress Seminar Schulungsunterlagen über Dropbox
Klicken Sie auf den unteren Button, um den Inhalt von de.slideshare.net zu laden.
Kurzübersicht aus unserem WordPress Tutorial als PDF und zum kostenlosen Download:
Login in Website: domain /wp-admin
- Top Header Info: Dashboard, Design, Anpassen, Header, Header Info Text
- Logo: Dashboard, Design, Anpassen, Header, Header Logo
- Social Media: Dashboard, Design, Anpassen, Social Links
- Navigation: Dashboard, Design, Menüs; Wähle dann die Seiten aus der Box links aus die dem Menü hinzugefügt werden sollen und klicke “zum Menü hinzufügen, die Position im Menü werden per drag & drop erstellt, abschließend Menü speichern
- Slider: Dashboard, Design, Anpassen, Slider
- Promo Box: Dashboard, Design, Anpassen, Promo Box
- Seiten bearbeiten: Gewünschte Seite anklicken, dann in top Leiste Seite bearbeiten wählen
- Neue Seite erstellen: In top Leiste Neu => Seite wählen. Die neue Seite dann über Punkt 4. in Navigation einbinden.
Das WordPress Tutorial richtet sich insbesondere an Teilnehmer unserer WordPress Schulung Hamburg, um das im Seminar Gelernte weiter zu festigen und das Erstellen der eigenen professionellen Webseite zu unterstützen. Wenn Sie Interesse haben eine unserer WordPress oder Online Marketing Schulungen zu besuchen, können Sie sich gerne unverbindlich in unseren Seminar-Terminverteiler eintragen. Sie finden unser WordPress Tutorial, sowohl als komprimierte Präsentation, wie auch als ausführliche Beschreibung, die Sie Schritt für Schritt mit WordPress vertraut macht. Viel Spaß und Erfolg beim Erstellen der eigenen Website!
Anzeige
WordPress Tutorial als WordPress Anleitung in PDF
Haben Sie schon eine Domain und WordPress installiert? Falls nicht empfehlen wir Ihnen unser folgendes Partnerangebot von 1und1 zur einfachen WordPress Installation.
Unser WordPress Tutorial können Sie als Teilnehmer unserer WordPress Schulung kostenlos als WordPress Anleitung in PDF herunterladen. So können Sie schnell und einfach die Grundlagen von WordPress im Anschluss an unsere Weiterbildung nachschlagen und Ihre Webseite oder Blog selbst erstellen. In jedem Fall viel Erfolg für Ihre Onlineambitionen! Wenn Ihnen diese WordPress Anleitung gefallen hat, dann sehen Sie doch auch unsere weiteren Seminare.
WordPress Tutorial zum WordPress lernen
Inzwischen laufen etwa 29% der top 10 Millionen Webseiten auf Basis von WordPress. Damit ist WordPress das populärste CMS (Content Management System) im Internet. Ein wesentlicher Grund für den Erfolg von WordPress ist die Vielzahl an Themes (Designs) und Plugins (kleine Programme mit Zusatzfunktionen), die es jedem Nutzer auch ohne Programmierkenntnisse ermöglichen für nahezu jeden Bedarf eine Webseite zu erstellen. Zudem ist es mit WordPress möglich schnell und einfach das Aussehen und die Funktionalität einer Webseite zu wechseln, ohne das die erstellten Inhalte verloren gehen. Themes / Layouts können entweder direkt über das WordPress Theme Verzeichnis installiert werden oder über externe Anbieter wie z.B. themeforest bezogen werden.
Partnerangebot für Ihr WordPress Hosting
Wer steht hinter WordPress?
Entwickelt wurde WordPress in 2003 von Matt Mullenweg, der angesichts seines Erfolges ganz im Gegenteil zu Mark Zuckerberg und anderen Startup-Größen erstaunlich bescheiden und sympathisch wirkt. Im nachfolgenden Video erklärt Matt Mullenweg wie er zu der WordPress Idee kam und wie er sie umgesetzt hat:
Unterschiede von WordPress.com und WordPress.org
Die Software von WordPress.com und WordPress.org ist identisch. Der Unterschied liegt darin, das WordPress.com ein geschlossenes System ist, in dem alle Softwareaktualisierungen automatisch durchgeführt werden. Allerdings können Sie als Nutzer von WordPress.com keine der vielen nützlichen Zusatzprogramme für WordPress installieren. WordPress.com bietet zudem Angebote der Firma automattic.com (das Unternehmen von Matt Mullenweg) an, die z.B. ein kostenloses Hosting, Premiumhostings, sowie Designs anbietet.
WordPress.org ist hingegen ein offenes System, d.h. jeder Entwickler kann Programme und Designs für WordPress.org schreiben und sie in der WordPress.org Datenbank publizieren, um sie so für andere Nutzer verfügbar zu machen. Dadurch das alle Programme in der WordPress Plugin Datenbank bewertet werden können, schafft WordPress.org ebenfalls Sicherheit, Vertrauen und Transparenz über die Qualität der einzelnen Programme. Es ist daher zu empfehlen, nur Plugins zu installieren, die z.B. über mindestens 1.000 Downloads verfügen und mindestens im Durchschnitt eine 4 Sterne Bewertung erhalten haben. Aktualisierungen von WordPress, dem verwendeten Theme (Design) und von Plugins müssen von WordPress.org Nutzern selbst durchgeführt werden, was aber schnell, einfach und problemlos mit einem Klick geschieht.
2. Schritt für Schritt zur eigenen professionellen WordPress Webseite
Im folgenden betrachten wir die Erstellung der eigenen Webseite mit WordPress.org:
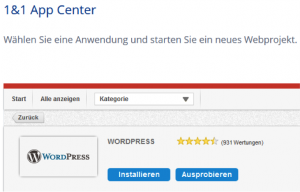
Auch wenn die WordPress Installation als vergleichsweise einfach gilt, kann sie für Nichttechniker eine nervenaufreibende Herausforderung darstellen. Wir empfehlen Ihnen daher Hostinganbieter zu wählen, die optional WordPress vorinstalliert anbieten, wie z.B. 1&1. Die Einrichtung der Domain und des Webspaces über 1und1 nimmt etwas 8 Stunden in Anspruch. Zum Vorgehen: Wählen Sie eine Domain und suchen Sie sich ein Hostingpaket aus. Für kleinere, statische Webseiten ist das Starterpaket für ca. 4 EUR Hosting-Gebühr völlig ausreichend. Für größere Webprojekte mit vielen Bildern und langen Inhalten empfiehlt sich das Basicpaket für ca. 7 EUR Hosting-Gebühr pro Monat. Für 1und1 spricht aus unserer Erfahrung der inzwischen wirklich sehr gute Service in Bezug auf telefonische Erreichbarkeit und Kompetenz, sowie die Sicherheitsfunktionen. So bietet 1und1 als Standard ein 6 Tage Backup für alle Hostingpakete, d.h. wenn Sie Ihre Webseite aus irgendwelchen Gründen „zerschiessen“ sollten, brauchen Sie nur bei 1und1 anrufen und um ein Zurücksetzen auf Vortagsversion bitten. Wenn Sie sich für ein 1und1 Hostingpaket entscheiden, können Sie WordPress etwa 8 Stunden nach der Einrichtung Ihrer Domain über das 1und1 Cockpit in zwei Minuten installieren. Gehen Sie dazu einfach auf Apps und wählen Sie „WordPress installieren“. Bei diesem Vorgang werden Sie gebeten einen Nutzernamen und ein Passwort für WordPress festzulegen. Merken Sie sich beides gut!
Login
Wenn Sie WordPress installiert haben, rufen Sie die WordPress Login Seite Sie über http://beispieldomain.de/wp-admin auf (seit WordPress 3.4. können Sie nun auch “login” hinter Ihre Domain setzen, um auf die Login-Seite zu gelangen.) Geben Sie dort Ihren WordPress Nutzernamen und Ihr WordPress Passwort ein.
Aufbau des Dashboards (Backends)
Nach dem Login landen Sie im Administrationsbereich, dem so genannten Dashboard. Von hier aus wird die gesamte WordPress Seite gesteuert. In der oberen Leiste sehen Sie den Namen Ihrer Webseite. Klicken Sie darauf, um zusehen wie Ihre Webseite aktuell online aussieht. In der Seitenleiste finden Sie die Hauptnavigation mit den 11 Hauptmenüpunkten Dashboard, Beiträge, Medien, Links, Seiten, Kommentare, Design, Plugins, Benutzer, Werkzeuge sowie Einstellungen.
WordPress Theme / Layout Ihrer WordPress Webseite
Das Layout das Sie online sehen nennt man das WordPress Theme. Es bestimmt das Erscheinungsbild Ihrer Webseite. Eine WordPress Seite folgt in der Regel folgendem Aufbau: Ganz oben steht der Header mit dem Slogan für Ihre Seite. Darunter folgt das Hauptmenü. In der Seitenleiste werden in der Regel Links und Kontaktdaten präsentiert. Der mittlere Seitenbereich wird als “Content Area” bezeichnet. Am Ende der Webseite befindet sich der Footerbereich. Mit einem Klick auf den Namen Ihrer Webseite (links oben) gelangen Sie wieder zurück zum Dashboard.
3. Grundeinstellungen in WordPress vornehmen
Erste Anpassungen über das Dashboard vornehmen / allgemeine Funktionen von WordPress
Design – Änderung des Layouts
Unter dem Navigationspunkt Design können Sie schnell und einfach das Aussehen Ihrer Seite ändern, indem Sie ein anderes WordPress Theme aktivieren. Es gibt sowohl eine Vielzahl guter kostenloser als auch hervorragende Premiumthemes. Bevor Sie sich für ein Theme entscheiden sollten Sie in jedem Fall die Anzahl und die Art der Bewertungen für das jeweilige Theme prüfen. Der führende Marktplatz für WordPress Premiumthemes ist Themeforest. Gute kostenlose Themes innerhalb der WordPress Datenbank finden Sie zum Beispiel von Anbietern wie Themegrill. (Unsere Webseite SkillDay basiert auf dem kostenlosen Theme Esteem von Themegrill. Sie können dies einfach über die WordPress Datenbank installieren, indem Sie Design => Themes => hinzufügen => Suche nach „Themegrill“ => Theme aktivieren durchführen.
Plugins – Erweiterungen
Wir empfehlen Ihnen WordPress um folgende Plugins zu ergänzen. Die 5 Plugins in Fettdruck bieten Ihnen zum Start in jedem Fall die wichtigsten Funktionen, um Ihre Webseite erfolgreich als Online Marketing Instrument zu nutzen.
- WordPress SEO (von Yoast) – dient dazu Ihre Seiten suchmaschinenoptimiert zu erstellen.
- Antispam Bee – bekämpft sehr effektiv Spam in Kommentaren
- Easy Columns – unterteilt Seiten in Spalten, ohne HTML Code zu können
- Contact Form 7 – Formular für Anfragen und Kontakt
- Google Analytics (von Yoast) – integriert effektiv den Google Analytics Tracking Code zur Analyse Ihrer Webseiten Besucher
- Google Sitemap (von BestWebSoft) – erstellt eine Sitemap die es Google erleichtert Ihre Seite zu verstehen und somit im Googleindex aufzunehmen
- MaxButtons
- Subscribe2
Sie fügen die Plugins einfach über Klick auf Plugins => hinzufügen => nach Plugins suchen => aktivieren hinzu.
Einstellungen – Vermeidung von Spam
Bevor Sie Ihre ersten Inhalte publizieren, empfehlen wir Ihnen die Kommentarfunktion zu deaktivieren. Unter Einstellungen und Diskussionen können Sie festlegen, wie Sie Kommentare behandeln möchten. Aufgrund der üblichen Spam Problematik empfehlen wir die Einstellungen so zu setzen, dass Kommentare von neuen Nutzer manuell freigeschaltet werden müssen, oder auf Kommentare ganz zu verzichten, indem Sie den entsprechenden Haken bei „erlaube Nutzern Beiträge zu kommentieren“ entfernen.
4. Inhalte publizieren und Ihre Webseite gestalten
WordPress bietet Ihnen zwei Möglichkeiten um Inhalte zu publizieren: Beiträge und Seiten. Die beiden Möglichkeiten unterscheiden sich hinsichtlich Ihres Zeithorizonts.
- Beiträge dienen in WordPress zum Einstellen von Inhalten mit einem dynamischen, kurzfristigeren Zeithorizont, wie zum Beispiel Nachrichten, Berichte, Blogartikel.
- Seiten dienen hingegen der Veröffentlichung von statischen, dauerhaften Inhalten, wie z.B. Leistungen, Team, Unternehmensinformationen, Kontaktdaten, Impressum. Seiten werden in der Regel über die Top-Navigation (Hauptmenü) angesteuert.
Beiträge erstellen
Klicken Sie im Dashboard auf Beiträge und dann auf erstellen. Es öffnet sich der Texteditor zur Erstellung eines Beitrags. Der Texteditor bietet Ihnen über dem Textfeld, analog der Textverarbeitung Word, ein Menü mit Funktionen zum Erstellen eines Textes. Probieren Sie die Symbole einfach Mal von links (Fettdruck) nach rechts (Link einfügen) aus.
WordPress unterscheidet im Texteditor zudem die Visuell und die Text Ansicht. Die Textansicht dient dazu HTML Code einzugeben. Starten Sie zunächst in der „Visuell“ Ansicht und geben Sie ein paar Zeilen ein. Wenn Sie Überschriften einfügen möchten, um Ihren Text zu gliedern, wechseln Sie in die Textansicht und verwenden den folgenden WordPress HTML Codeschnipsel für die Erstellung Ihrer Überschriften. Da der Seitentitel automatisch in H1 ist, empfiehlt es sich mit der Überschriftengröße H2 zu beginnen.
<h2>Überschriftentext </h2>
<h3>Überschriftentext </h3> …
Legen Sie dann in der Seitenleiste eine Kategorie für Ihren Artikel an und vergeben Sie Stichworte (Tags), über die der Artikel gefunden werden soll. Abschließend geben Sie noch eine Seitenbeschreibung für die Google Ansicht ein mit Seitentitel und Metabeschreibung (setzt die Installation des WordPress SEO by Yoast Plugins voraus)
- Fügen Sie Bilder ein (über den Button „Dateien hinzufügen“ links über dem Texteditor) und beschriften Sie sie mit relevanten Suchbegriffen
- Fügen Sie Links ein (das zu verlinkende Wort im Text markieren und dann in der Texteditormenüleiste auf das Linksymbol klicken)
- Fügen Sie iframes ein (z.B. youtube Video). Sehen Sie dazu auch den Artikel iframe zentrieren.
- Mit Vorschau speichern Sie Ihren Artikel als Entwurf und erhalten eine Vorschau
- Veröffentlichen schaltet Ihren Artikel live.
Seiten anlegen
Erstellen Sie eine neue Seite analog zum Vorgehen für Artikel. Wie bereits gesagt, dienen Seiten in WordPress dazu dauerhafte Inhalte zu publizieren, dass heißt Kerninhalt, wie z.B. Leistungen, Impressum. Bei Seiten gibt es im Unterschied zu Artikeln keine Kategorien oder Tags. Dafür können Sie die Seitenebenen festlegen.
Menüs anlegen
Menüs legen Sie über Design und dann Menü fest. Klicken Sie dazu zunächst auf „neues Menü erstellen“, wählen Sie dann die Seiten die Sie dem Menü hinzufügen möchten. Speichern Sie das erstellte Menü. Abschließend legen Sie die Position des Menüs fest und speichern erneut.
Seitenleisten und Footerbereich
Die Seitenleisten von Seiten, Beiträgen und der Footerbereich werden durch Widgets gestaltet. Widgets finden Sie im Navigationspunkt „Design“.
Benutzerprofile festlegen
WordPress bietet die Möglichkeit 4 Benutzerrollen mit unterschiedlichen Rechten anzulegen.
1. Administrator: Hat alle Rechte und die volle Kontrolle über die Webseite. Kann die Webseite also auch löschen. Es wird empfohlen pro Webseite nur einen Administrator einzurichten.
2. Redakteur: Kann alle Artikel (Beiträge und Seiten) bearbeiten, veröffentlichen und löschen. Er kann Kommentare managen, Kategorien und Schlagwörter (Tags) anlegen und Bilder einstellen.
3. Autor: Autoren können nur eigene Beiträge, inklusive Bildern bearbeiten, veröffentlichen und löschen. Autoren können nicht auf Seiten zugreifen.
4. Mitarbeiter: Ein Mitarbeiter kann eigene Beiträge bearbeiten aber nicht veröffentlichen. Die Veröffentlichung muss durch einen Administrator oder Redakteur erfolgen. Nach der Freischaltung hat der Mitarbeiter keinen Zugriff mehr auf den veröffentlichten Artikel.
Benutzerprofil ausfüllen
Unter „Ihr Profil“ können Sie Ihren Autornamen festlegen, der Welt sagen, wer Sie sind und Ihr WordPress Profil mit Ihren weiteren Social Media Profilen verknüpfen. Ebenfalls können Sie hier Ihr Passwort ändern. Wenn Sie Ihre Eingaben getätigt haben, klicken Sie auf „aktualisieren“, damit WordPress Ihre Anpassungen übernimmt.
5.Themespezifische Einstellungen vornehmen, z.B. die Einrichtung der Startseite
Wenn Sie eine Website auf Basis des Layouts von SkillDay erstellen möchten, können Sie dies mit dem kostenlosen WordPress Theme Esteem von Themegrill. Nachdem Sie dieses Layout aus der WordPress Datenbank heruntergeladen und installiert haben, können Sie über Design und dann Theme Options die spezifischen Einstellungen für dieses Theme vornehmen. Eine Beschreibung wie Sie z.B. die Startseite in diesem Theme einrichten finden Sie in hier in der Theme-Dokumentation (englisch).
Viel Erfolg bei der Erstellung Ihrer Webseite! Alle Teilnehmer unserer WordPress Schulung können sich jederzeit für Fragen gerne per Mail an uns wenden, damit wir unser WordPress Tutorial stetig verbessern können. Sehen Sie auch unsere Online Marketing Tools, mit denen Sie Auffindbarkeit Ihrer Webseite über Google erhöhen können.
WordPress und Online Marketing Schulungen
Lernen Sie in 4 Stunden wie Sie Ihre Website mit WordPress erstellen und in Google auffindbar machen:
Wenn Sie WordPress nicht nur über unser WordPress Tutorial, sondern aktiv innerhalb eines Tages sicher erlernen wollen, empfehlen wir Ihnen unser WordPress Seminar. Für erfahrene Nutzer bieten wir unser Google Analytics Seminar an, in dem Sie lernen wie Sie Ihre Webseite auf Basis von Kennzahlen weiter optimieren können. Sprechen Sie uns gerne unverbindlich an.
Wir hoffen Ihnen mit unserem WordPress Tutorial als PDF und zum kostenlosen Download weitergeholfen zu haben. Wenn Ihnen diese WordPress Anleitung gefallen, dann empfehlen Sie unsere Seite doch gerne weiter. Vielen Dank und viel Erfolg!
What We Offer
ar a. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec velit neque, auctor sit amet aliquam vel, ullamcorper sit amet ligula.
Mobile App Development
Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia
Roadmap & Strategy
Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia
Data backups
Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia
Backend & API Development
Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia
User Centric Experiences
Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia
WorldClass Support
Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia
We Believe that Your Experience Begins Before You Even Download the App and Even When You Aren’t Using It. Our Job is to Connect The Different Ways Your Users Experience Your Brand through Technology.

Have a Project in Mind?
Vivamus suscipit tortor eget felis porttitor volutpat. Vivamus suscipit tortor eget felis porttitor volutpat. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Praesent sapien